보통 프론트엔드의 경우는 react, vue.js 와 같은 라이브러리를 이용하여 관리하기도 하지만 간단한 웹사이트 제작시에는 장고 자체 프로젝트, 앱 폴더 내에 간단하게 작성하게 된다. 이때 폴더들의 관리 방법에 대해 알아보자.
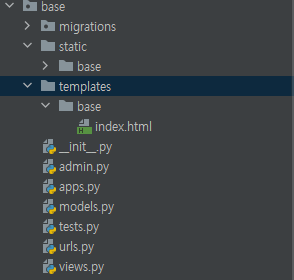
1. templates (HTML)
templates 폴더 안에는 html 문서를 저장하고 관리한다. settings.py의 TEMPLATES 안에 HTML 문서를 찾는 temlpates 폴더 위치가 정의되어 있다. 기본 설정의 경우 자동으로 app 폴더 내의 templates 폴더를 찾게 된다. 만약 프로젝트 내의 모든 html 문서를 한번에 관리하고 싶다면 경로를 바꿔서 한 폴더에 몰아 넣는것도 가능하다.
주의할 점이 한가지 있다면, 장고는 html 문서를 검색할 시 모든 앱 내의 templates 폴더에서 내가 찾고자 하는 html 파일을 찾게 된다. 그렇기 때문에 그저 app 내에 templates 폴더만 추가할 경우 다른 앱에 저장되어 있는 동일한 문서를 불러올 수 있으니, templates 폴더안에 app 이름을 갖는 폴더를 하나 추가하여 그곳에 html 문서를 저장하는 것을 권장하고 있다.

views.py 에서 index.html 파일을 불러오고 싶다면 다음과 같이 작성하면 된다.
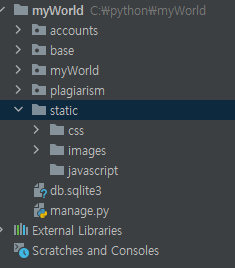
"base/index.html"2. static (css, javascript, images)
html 문서를 화려하게 바꿔주는 css, javascript, imgaes 저장 하는 위치는 따로 생성해 주어야 한다.

static 문서들을 사용하는 방법은 html 문서와 약간 다르다.
{% load static %}
<img src="{% static 'base/images/example.jpg' %}" alt="My image">
<link rel="stylesheet" href="{% static 'base/css/test.css' %}">위와같이 static 폴더내의 문서들을 로드해온다고 명시를 해 주어야 한다.
만약 프로젝트 폴더에서 공통으로 관리하고 싶다면 settings.py를 수정하여 경로를 바꾸어 주면 된다.
STATICFILES_DIRS = [
BASE_DIR / "static",
]프로젝트 폴더의 static 폴더를 기본 폴더로 사용하겠다는 뜻이다.

<link rel="stylesheet" href="{% static 'css/profile.css' %}">사용법은 위와 같다.
참고
https://docs.djangoproject.com/ko/4.0/howto/static-files/
https://www.codingfactory.net/10529
'장고(DJango)' 카테고리의 다른 글
| [Django] 장고 HTML URL 경로 설정하는 방법 (0) | 2022.07.24 |
|---|---|
| (작성중) 장고 JWT 이용하여 회원가입, 로그인 기능 구현 (Django JWT Token) (0) | 2022.07.24 |
| [Django] 장고 테스트케이스 만들기(Django Test Case) (0) | 2022.07.15 |
| [Django] 장고 모델, 매개변수(Django Model FIelds and parameters) (0) | 2022.07.13 |
| [Django] 장고 제네릭 템플릿뷰(Django generic TemplateView) (0) | 2022.07.13 |

